The footer or footer is one of the great forgottens of web design. Being “down there”, it is frequent that you do not pay attention to its design or think strategically about what elements we want to include in it.
And yet, the footer is a section of the page that users have become accustomed to expecting, which contains some of the most important elements of a web page and that we can certainly use to surprise and delight the user, while we communicate our branding. So let’s see what the footer is, what elements it contains, and how we can optimize it.
What Is Footer?
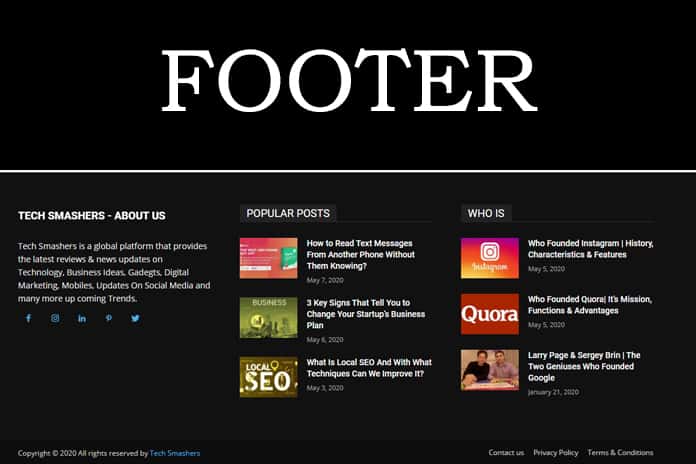
The footer is the bottom of a web page, which includes a series of elements that may be of interest to the user browsing it, such as links to the main categories, contact information, social networks, or links to texts. Legal.
Although a priority it may seem that the footer occupies a not very prominent position, in reality, it fulfills an important function, since users assume its existence and hope to find there a series of key elements to help them navigate. So if you want to consult the privacy policy of the web or see where the headquarters of a company are located, they will contact you almost instinctively.
Main Characteristics Of Footer
When designing the footer of a website, we must always take into account its main characteristics :
- The footer is clearly identified and differentiated from the rest of the web page, whether through typography, background color, or the presence of dividing elements. It should be very clear where it starts and ends with a single glance. Of course, you must always bear in mind that its design must be consistent with the brand image, corporate colors, and aesthetics of the rest of the site.
- The footer or footer, as its name suggests, is located at the bottom of the web page and that’s where users will go to find it. However, there are some exceptions to this principle. On websites with “infinite scroll”, such as the home page of some blogs, a floating footer can be placed. In other cases, such as mobile applications, the footer information is shown hidden behind a button, waiting for the user to take action to show it.
- The footer contains a number of key informational elements, such as contact and copyright information, and links to secondary pages related to the site, such as social media channels or legal notices. In the next section, we will see what are the elements that we can include in the footer.
- The footer is a clearly differentiated element within the HTML structure of the page. In HTML 5 it is defined through the opening <footer> and closing </footer> tags. Previously, the footer area used to be defined with a div and the corresponding identifier: <div id = ”footer”> </div>.
- The footer is a permanent element of the site, that is, it is the same on all the pages of it (and, logically, it must be present on all of them).
- It is very important to abide by this design convention, as failure to do so could adversely affect usability and cause confusion for users.
What Elements Should We Include In The Footer Of A Website?
The footer is the ideal place to locate additional information about us and our website. We could say that it is like a kind of “tailor’s box” of the elements that do not have an easy place in other sections, but that does not mean that everything is worth it!
The selection of elements that we are going to place in the footer must start from a thoughtful decision, choosing those that are most important to our website and our objectives. In this list you can find some of the most common:
1. About
Basic information about the brand that created the website or about the author of a blog. Generally, this information is presented in the form of a link to a page where we share the details. In the case of companies, it is quite common to include photographs and brief biographies of team members.
2. Contact Information
In my opinion, this is one of the most essential elements, since users are used to scrolling to find this information. It is essential to include at least one contact email, but it is also common for the footer to show the phone, the physical location of the offices, or even a small map. Some websites even locate the contact form in the footer.
3. Legal Information
This includes the copyright, the cookie policy, the legal notices on the web, or even the purchase and returns conditions in the case of online stores. It is important to ensure that all this information is always available to users, avoiding broken links.
4. Website Map
In some cases, the complete map is included, although in the case of complex websites it can take up too much space. At a minimum, it is advisable to incorporate links to the main sections of the web, especially if there is a great distance between the menu at the top of the web and the footer.
5. Newsletter Registration Forms
Although the footer can serve as a reminder, if we are actively seeking to increase our database we should also include an invitation to subscribe “above the fold”.
6. Social Media Channels
Link buttons to the brand’s social media channels. Some websites also include a small news feed, for example, with the latest tweets or Instagram photos published.
7. Secondary Pages
Links to “secondary” pages of the web but that are of great importance to the user experience, such as the FAQ section or the support page.
8. Trustworthy Elements
Trustworthy elements, such as official seals and certifications or links to sites of opinions and recommendations.
3 Mistakes To Avoid In Your Website Footer
I hope that by now you are convinced of the importance of footer within web design. Now you only have to take good note of these three errors to start optimizing your footers and thus improve the effectiveness of your websites.
1. Not Knowing How To Choose
In the previous section, we have seen a lot of elements that can have a place in the footer of a website. But as I suppose you have already guessed, including them all at once can be too much: we are talking about a footer, not a complete site!
To prioritize which elements to include in the footer, you should think about what your brand objectives and your marketing strategy are. For example, if you give a lot of importance to social networks, it makes sense that they are present. If your page is an eCommerce, you may want to focus more on the return conditions, payment methods, or guarantee stamps.
In the same way, on some pages the footer is limited to two or three links in the footer and its potential to communicate is wasted. Yours is to reach a good balance and look for a design that is harmonious and does not saturate.
In any case, I think there are two elements that are essential for the vast majority of websites: contact information (at least one email) and legal information.
2. Wanting To Use The Footer As SEO
Since the launch of its Penguin algorithm, Google has made it very clear that footer links do not add SEO value. Including a lot of links in the footer not only negatively affects user experience and navigability, but can lead to a penalty if they are too targeted to a keyword.
For the same reason, there is also little point in adding links to all sections of the website or trying to replicate the main menu.
If you want to improve the SEO of your page, my recommendation is that you focus on optimizing the rest of the site and on getting inbound links from other websites and treat the footer as a way to help the user find important information about your website that is not It has a place within the main menu.
3. Not Being Responsive
The footer can accommodate a large amount of information, links, and buttons, and is often divided into several columns. Therefore, not thinking about how we are going to adapt it to small screens is a recipe for disaster.
When designing the footer of your website, always consider how it will look and be used from mobile devices and remember that it does not have to be a static element. As we have previously commented, floating or hidden footers in buttons can be a good solution for many websites.